一:创建一个空的文本文件(即.txt文件);
二:用记事本打开;
三:在此文本文件里输入下列代码:
[DEFAULT]
BASEURL=http://bbs.yxnwork.com/
[InternetShortcut]
URL=http://bbs.yxnwork.com/
IconFile=C:\WINDOWS\system32\SHELL32.dll
IconIndex=130
里面的内容就不用我多做解释了,一看就会明白。
其实你就把它当作一个 .ini 的初始化配置文件而已。
调整IconIndex的属性值,可以得到不同的外观显示图标。
简单的理解就是生成了一个带图标的Internet快捷方式而已。
四:保存,退出;
五:将此文件本件的扩展名 .txt 改为 .url;
温馨提示:
如果要使用url快捷方式来打开不同的浏览器,下面给个方案供大家参考;
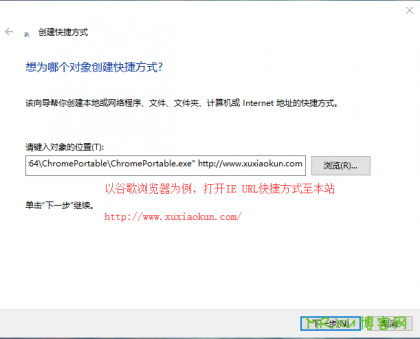
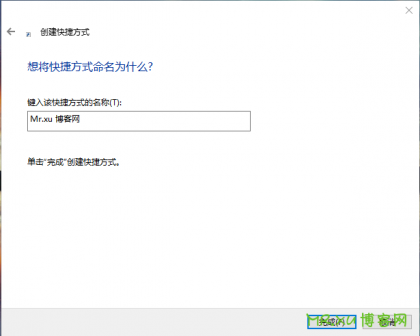
桌面右键 –> 新建 –> 快捷方式 –> 输入 IE或者Chrome的exe 绝对地址 + 空格 + 域名 –> 下一步 输入快捷方式的名称
以本站的地址为例:
注意:1.、空格是必须的; 2、路径中的双引号是必须的;
PS: 使用Chrome自带的功能生成 快捷方式 只能在本机打开,复制到别的机器是不能使用的,键入对象的位置程序启动路径如果不是所填路径,URL生成后是找不到程序启动项的,切忌;
历史上的今天
2022年:HTML网页设如何置访问密码(0条评论)
2015年:win8开启ping(0条评论)
本文最后更新于 2020-01-08 20:18
支持创作者
如果本文对您或有帮助,欢迎随意打赏,以资鼓励继续创作!您的支持是我持续分享的动力。


感谢您的慷慨支持!
原创文章《如何创建一个带图标的.URL文件(网页快捷方式)》,作者:笔者 徐哲,未经允许不得转载。
转载或复制时,请注明出处:https://www.xuxiaokun.com/238.html,本文由 Mr.xu 博客网 整理。
本站资源下载仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。




 微信扫一扫赞赏
微信扫一扫赞赏  支付宝扫一扫赞赏
支付宝扫一扫赞赏