为了使Xdir v1.3.5版本中子目录具有密码授权登陆后才可查阅子目录下全部文件,今天笔者查阅各类资料,终于搞了一个相对简单粗暴直截了当的方式,以防被滥用,也是为了让Xdir v1.3.5版本下根据不同业务场景针对子目录加了一个简单的密码访问方式,需要获得密码才能正常访问,故折腾了一番!下面就直接开门见山了。
配置方案:
其实就是在HTML文件中加一段JS就可以实现!将JS代码加<boby></boby>中间位置即可!
第一种方法
<!--
* 笔者工作室 & 网络民工
* www.xuxiaokun.com
* 2022-3-26 编译
-->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script language="JavaScript">
loopy()
function loopy() {undefined
var sWord =""
while (sWord != "xuxiaokun") { //设置密码
sWord = prompt("该目录需要输入授权访问密码才能查阅!")}
alert("恭喜您,您已被授权查看本目录内容!")}
</script>
</head>
<body>
<p style="color:red; font-size:20;">恭喜您,您已获得授权查阅本目录内容权限!</p>
<br>
</body>
</html>第一种方法已知问题:
当浏览器输入错误的密码,密码对话框就会一直在那个被访目录页面位置处并持续保持弹窗状态!
第二种方法
<!--
* 笔者工作室 & 网络民工
* www.xuxiaokun.com
* 2022-3-26 编译
-->
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script language="JavaScript">
var password=""
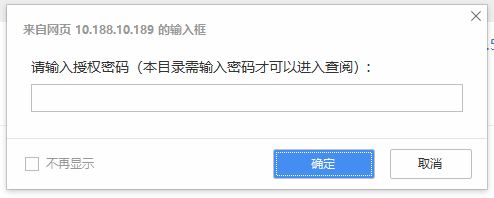
password=prompt('请输入授权密码(本目录需输入密码才可以进入查阅):','');
function custom_close()
{undefined
window.opener=null;
window.open('','_self');
window.close();
}
if (password !='xuxiaokun') //设置访问密码
{undefined
custom_close();
//加这一段是为了避免有些浏览器不支持关闭浏览器的JS ,所以请求跳转到一个新页面!
window.location.href='./';
//默认调整至上一级
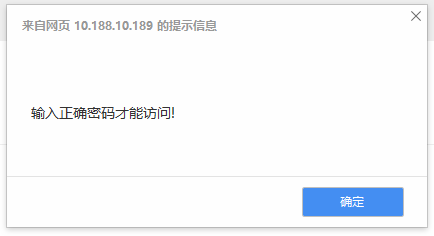
alert("输入正确密码才能访问!")
//当密码错误时弹窗提示
}
</script>
</head>
<body>
<p style="color:red; font-size:20;">恭喜您,您已获得授权查阅本目录内容权限!</p>
<br>
</body>
</html>笔者推荐第二种方案会更合适些,根据所需选择吧!


历史上的今天
2019年:怎样删除Win7/Win8/Win10中自己保存的主题?(0条评论)
2019年:如何创建一个带图标的.URL文件(网页快捷方式)(0条评论)
2015年:win8开启ping(0条评论)
支持创作者
如果本文对您或有帮助,欢迎随意打赏,以资鼓励继续创作!您的支持是我持续分享的动力。


感谢您的慷慨支持!
原创文章《HTML网页设如何置访问密码》,作者:笔者 徐哲,未经允许不得转载。
转载或复制时,请注明出处:https://www.xuxiaokun.com/2292.html,本文由 Mr.xu 博客网 整理。
本站资源下载仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 微信扫一扫赞赏
微信扫一扫赞赏  支付宝扫一扫赞赏
支付宝扫一扫赞赏